いろいろな形状の立体を作ってみよう
文法上の詳しい説明は
VRMLの文法の
◆VRMLの構造(PROTO,EXTERNPROTO)
◆Shape(Extrusion,IndexedFaceSet)
◆Transform(座標変換)
◆Viewpoint(視点と視線)
◆Viewpointの例
を参照してください。
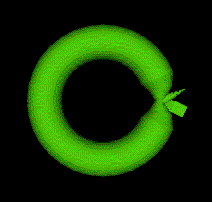
次のような立体を作ります。平面の円の形状を大きな円周が中心となるように押し出した形をしています。端の部分を細くしてリボン状にしています。
 |
押し出した形を作るには、Extrusionノードを使用します。Extrusionノードの形を設定するフィールドは、crossSectionフィールド、spineフィールド、scaleフィールドです。
#VRML V2.0 utf8
#doughnut filename=ex02_doughnut.wrl
Shape {
appearance Appearance {
material Material {
diffuseColor 0.3 0.8 0
}}
geometry Extrusion {
crossSection [
1.0000 0.0000 0.9808 0.1951 0.9239 0.3827
0.8315 0.5556 0.7071 0.7071 0.5556 0.8315
省略
0.5556 -0.8315 0.7071 -0.7071 0.8315 -0.5556
0.9239 -0.3827 0.9808 -0.1951 1.0000 0.0000
]
spine [1.4 -0.2 0 1.2 -0.1 0
1.0000 0.0000 0 0.9808 0.1951 0 0.9239 0.3827 0
0.8315 0.5556 0 0.7071 0.7071 0 0.5556 0.8315 0
省略
0.5556 -0.8315 0 0.7071 -0.7071 0 0.8315 -0.5556 0
0.9239 -0.3827 0 0.9808 -0.1951 0 1.0000 0.0000 0
1.4 0.2 0 1.2 0.1 0
]
scale [
0.1 0.01 0.1 0.01
0.1 0.1 0.2 0.2 0.3 0.3 0.3 0.3 0.3 0.3 0.3 0.3 0.3 0.3
0.3 0.3 0.3 0.3 0.3 0.3 0.3 0.3 0.3 0.3 0.3 0.3 0.3 0.3
0.3 0.3 0.3 0.3 0.3 0.3 0.3 0.3 0.3 0.3 0.3 0.3 0.3 0.3
0.3 0.3 0.3 0.3 0.3 0.3 0.3 0.3 0.3 0.3 0.3 0.3 0.3 0.3
0.3 0.3 0.3 0.3 0.3 0.3 0.2 0.2 0.1 0.1 0.01 0.1 0.01 0.1
]
solid FALSE
}}
|
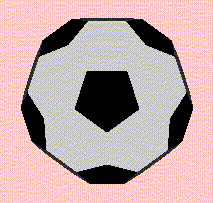
次のような立体を作ります。切頭20面体(正6角形が20枚と正5角形が12枚)で、正6角形の部分を白、正5角形の部分を黒にしています。
 |
多面体(平面)を作るには、IndexedFaceSetノードを使用します。IndexedFaceSetノードの形を設定するフィールドは、coord フィールドとcoordIndexフィールドです。色はcolor フィールドで設定します。
| Background { skyColor 1 0.8 0.8 } |
#VRML V2.0 utf8
#soccerball filename=ex02_soccer.wrl
Background { skyColor 1 0.8 0.8 }
Shape {
appearance Appearance {
material Material{
diffuseColor 1 1 1 }}
geometry IndexedFaceSet {
coord Coordinate {
point [
1.694 0.130 1.021,
1.447 0.891 1.021,
省略
0.400 -1.912 0.340,
0.800 -1.782 -0.340,
]}
coordIndex [
0, 1, 2, 3, 4, 5, -1,
6, 7, 8, 9, 3, 2, -1,
省略
31, 30, 55, 54, 49, 48, -1,
35, 34, 59, 58, 53, 52, -1,
0, 5, 19, 57, 42, -1,
2, 1, 41, 46, 6, -1,
省略
34, 37, 39, 56, 59, -1,
24, 23, 36, 32, 28, -1,
]
color Color { color [1 1 1, 1 1 1, 1 1 1, 1 1 1, 1 1 1,
1 1 1, 1 1 1, 1 1 1, 1 1 1, 1 1 1,
1 1 1, 1 1 1, 1 1 1, 1 1 1, 1 1 1,
1 1 1, 1 1 1, 1 1 1, 1 1 1, 1 1 1,
0 0 0, 0 0 0, 0 0 0, 0 0 0, 0 0 0,
0 0 0, 0 0 0, 0 0 0, 0 0 0, 0 0 0,
0 0 0, 0 0 0
] }
colorPerVertex FALSE
}}
|
演習1で作成したファイル(人形ex01_puppet2.wrl)と今回作成した2つのファイルをInlineノードで組み込みます。組み込んだVRMLファイルの例を次に示します(ex01_puppet2.wrlのURLは各自の作成したものに合わせて変更すること)。
人形は、スケール(0.8 0.8 0.8)に縮小して座標の中心に置きます。はちまきはスケール(0.35 0.35 0.35)に縮小して円錐の帽子に巻き付けます。サッカーボールはスケール(0.2 0.2 0.2)に縮小して足元に置きます。
|
|
|
はちまきとサッカーボールを新しいノードとして定義してみましょう。PROTOノードを使います。
Inlineノードで定義されたままでは新しいノードに定義できませんので、はちまきのファイル(ex02_doughnut.wrl)とサッカーボールのファイル(ex02_soccer.wrl)の内容をコピーして次の例に示すように変更します。
はちまきは、次のように定義しています。
|
PROTO Doughnut [ exposedField SFColor doughnutColor 0.3 0.8 0 ] { Shape 省略 diffuseColor IS doughnutColor 省略 } |
サッカーボールは、次のように定義しています。
| ||||||||||||||||||||||||||||
定義したノードを使用するには、他のノードと同じように
|
Doughnut { } |
次にPROTOノードを使用したVRMLファイル全体を示します。
#VRML V2.0 utf8
#PROTO filename=ex02_puppet_proto.wrl
Background { skyColor 1 0.8 0.8 }
#doughnut
PROTO Doughnut
[ exposedField SFColor doughnutColor 0.3 0.8 0 ]
{ Shape {
appearance Appearance {
material Material {
diffuseColor IS doughnutColor
}}
geometry Extrusion {
省略
}}
}
#soccerball
PROTO Soccerball
[ exposedField MFColor soccerballColor
[1 1 1, 1 1 1, 1 1 1, 1 1 1, 1 1 1,
1 1 1, 1 1 1, 1 1 1, 1 1 1, 1 1 1,
1 1 1, 1 1 1, 1 1 1, 1 1 1, 1 1 1,
1 1 1, 1 1 1, 1 1 1, 1 1 1, 1 1 1,
0 0 0, 0 0 0, 0 0 0, 0 0 0, 0 0 0,
0 0 0, 0 0 0, 0 0 0, 0 0 0, 0 0 0,
0 0 0, 0 0 0 ]
]
{ Shape {
appearance Appearance {
material Material{
diffuseColor 1 1 1 }}
geometry IndexedFaceSet {
coord Coordinate {
省略
}
coordIndex [
省略
]
color Color { color IS soccerballColor }
colorPerVertex FALSE
}}
}
#puppet
Transform {
scale 0.8 0.8 0.8
children [ Inline { url "../ex01wrl/ex01_puppet2.wrl"} ]
}
Transform {
rotation 0 0 -1 0.375
children [
Transform {
translation -0.27 1.5 0
rotation -1 0 0 1.57
scale 0.35 0.35 0.35
children [ Doughnut { } ] }
]}
Transform {
translation -0.3 -1.5 0.4
scale 0.2 0.2 0.2
children [ Soccerball { } ]
}
|
表示結果は前の例と同じです。
先ほどPROTOノードで定義したノードの色を変えてみましょう。その例を次に示します。PROTOノードで定義した部分は前の例と同じですので省略しました。DoughnutノードのdoughnutColorフィールドとSoccerballノードのsoccerballColorフィールドに色を設定しています。
|
|
|
EXTERNPROTOノードを使用すると、PROTOノードが同じファイル内になくてもURLを指定して組み込むことができます。はちまきとサッカーボールをEXTERNPROTOノードで記述してみましょう。
前の例で、はちまきを定義しているPROTOノードの部分をヘッダー #VRML V2.0 utf8 を付けてファイル名を ex02_doughnut_proto.wrl にして保存しておきます。同じようにサッカーボールを定義しているPROTOノードの部分をヘッダー #VRML V2.0 utf8 を付けてファイル名を ex02_doughnut_proto.wrl にして保存しておきます。
次にPROTOノードの代わりにEXTERNPROTOノードを記述します。EXTERNPROTOノードは次の例に示すように初めの[ ]はPROTOノードに定義されている内容と全く同じにします。ただし、初期値は設定できません。次の[ ]内にはPROTOノードが記述されているファイルのURLを記述します。
|
|
|
