直方体の基本的な例です。x(横)が3.0、y(高さ)が1.2、z(奥行)が2.0の直方体で外観はデフォルト値です。
#VRML V2.0 utf8
#shape_box.wrl
Shape {
appearance Appearance {
material Material{}
}
geometry Box{ size 3.0 1.2 2.0 }
}
|
直方体の外観を別に用意されているGIF形式のイメージファイルを貼りつけた例です。サイズは30 10 0.2 で x,yの値に比べてzの値が小さい壁のような形状です。各面に、指定されたイメージファイルを横に30個、縦に5個はいる寸法にして貼りつけています。イメージファイルは url "URL"の形で指定します。ここではカレントディレクトリのimageフォルダの中にあるblock1.gifファイルを指定しています。
#VRML V2.0 utf8
#shape_box_t.wrl
Shape {
appearance Appearance {
texture ImageTexture {
url "image/block1.gif" }
textureTransform TextureTransform {
scale 30 5 }
}
geometry Box{ size 30 10 0.2 }
}
|
文字列 Hosei University を描く例です。色は黄緑色(diffuseColor 0.3 0.8 0)で、fontStyleはfamily "TYPEWRITER"、style "BOLD"、size 0.8を指定しています。
#VRML V2.0 utf8
#shape_text.wrl
Shape {
appearance Appearance {
material Material{ diffuseColor 0.3 0.8 0 }
}
geometry Text {
string ["Hosei University"]
fontStyle FontStyle{
family "TYPEWRITER"
style "BOLD"
size 0.8 }
}
}
|
文字列にイメージファイルを貼り付けた例です。SとMの2つの文字列を指定しています。イメージファイルは、カレントディレクトリのimageフォルダにあるcd044.gifです。
#VRML V2.0 utf8
#shape_text_t.wrl
Shape {
appearance Appearance {
texture ImageTexture{ url "image/cd044.gif" }
}
geometry Text {
string ["S" "M"]
fontStyle FontStyle{
family "TYPEWRITER"
style "BOLD"
size 3 }
}
}
|
半径1.8の球の例です。
#VRML V2.0 utf8
#shape_sphere.wrl
Shape {
appearance Appearance {
material Material{ diffuseColor 1 0.8 0.4 }
}
geometry Sphere{ radius 1.8 }
}
|
透明な円柱の中に球がある例です。円柱の色は水色(diffuseColor 0 1.0 1.0)ですが、透明度(transparency)を0.6としていますので中の球が見えています。またtopフィールドをFALSEと設定していますので、上面は存在しません。球は黄色ですが。白い光でハイライトされています。
#VRML V2.0 utf8
#shape_cylinder.wrl
Shape {
appearance Appearance {
material Material{
diffuseColor 0 1.0 1.0
transparency 0.6
}}
geometry Cylinder { radius 1.0 height 1.5
side TRUE top FALSE
bottom TRUE }
}
Shape {
appearance Appearance {
material Material{
diffuseColor 0.6 1 0.3
specularColor 1.0 1.0 1.0
shininess 0.7
}}
geometry Sphere{ radius 0.75 }
}
|
円錐と球を組み合わせた例です。立体が重なると外側の部分が見えているように表示されます。球はemissiveColorフィールドが設定されていますので光っています。
#VRML V2.0 utf8
#Shape_cone.wrl
Shape {
appearance Appearance {
material Material{ diffuseColor 0.9 0.3 0 }
}
geometry Cone { bottomRadius 0.2 height 3.0
side TRUE bottom TRUE }
}
Shape {
appearance Appearance {
material Material{
emissiveColor 0.6 1 0.3
}}
geometry Sphere{ radius 0.5 }
}
|
次の図に示す長方形を押し出して直方体を作成する例です。Extrusionノードでは、crossSectionフィールドでxz平面上の押し出す基本となる図形(ここでは長方形)の頂点の座標(-1, -0.8), (-1, 0.8), (1, 0.8), (1, -0.8) を記述します。面が閉じるように先頭の座標を最後にも記述します。spineフィールドには、基本の形を押し出す軌跡となる折れ線のx,y,z座標(ここでは(3, -1, 0), (3, 1, 0))を記述します。基本図形の座標の原点がspineフィールドで記述した折れ線に沿うように押し出されます。
|
|
|
先の例にscaleフィールドを加えて、長方形を押し出すときにスケールを指定して押し出す大きさを変えるようにした例です。scaleフィールドで、基本の形に対するx,z方向の比率を、spineフィールドで指定した押し出す軌跡の座標点に対応させて指定します。ここでは座標点(2, -1, 0)ではスケール(0.6, 0.5)でやや細め、座標点(2, 0, 0)ではスケール(1, 1)でもとの大きさ、座標点(2, 1, 0)ではスケール(0.4, 0.3)で細めにしています。beginCapフィールドとendCapフィールドがFALSEなので始めと終わりの面は存在しません。solidフィールドはFALSEなので内側の面は存在しています。
#VRML V2.0 utf8
#shape_extrusion_box2.wrl
#scale
Shape {
appearance Appearance {
material Material {
diffuseColor 0.8 0.4 0.4
}}
geometry Extrusion {
crossSection [ -1 -0.8, -1 0.8, 1 0.8, 1 -0.8
-1 -0.8 ]
spine [ 2 -1 0, 2 0 0, 2 1 0 ]
scale [ 0.6 0.5 1 1 0.4 0.3 ]
solid FALSE
beginCap FALSE
endCap FALSE
}}
|
先の例にorientationフィールドを用いて、長方形を押し出すときに回転を加えた例です。orientationフィールドで、基本の形に加える回転の軸と角度を、spineフィールドで指定した押し出す軌跡の座標点に対応させて指定します。ここでは座標点(2, -2, 0)ではy軸の正の方向を軸に0.5ラジアン、座標点(2, 0, 0)では回転なし、座標点(2, 2, 0)ではy軸の正の方向を軸に-0.7ラジアン回転しています。
#VRML V2.0 utf8
#shape_extrusion_box3.wrl
#orientation
Shape {
appearance Appearance {
material Material {
diffuseColor 0.8 0.4 0.4
}}
geometry Extrusion {
crossSection [ -1 -0.8, -1 0.8, 1 0.8, 1 -0.8,
-1 -0.8 ]
spine [ 2 -2 0, 2 0 0, 2 2 0 ]
scale [ 0.6 0.5 1 1 0.4 0.3 ]
orientation [ 0 -1 0 0.5 0 -1 0 0, 0 -1 0 -0.7 ]
}}
|
円の形を、大きな円周に沿って押し出した例です。ドーナツ型になります。crossSectionフィールドで押し出す基本の形である円のx,z座標(円を近似する正多角形の頂点の座標)を与えます。spineフィールドでは、基本の形を押し出す円周のx,y,z座標(同じく円を近似する正多角形の頂点の座標)を与えます。scaleフィールドでは押し出すときの基本の形に対する比率をx,z方向について指定します。spineフィールドで指定した押し出す軌跡の座標点に対応させます。ここでは全て同じ比率 0.3 0.3 を指定しています(0.3 0.3の値が繰り返し使用される)。
#VRML V2.0 utf8
#shape_extrusion_circle.wrl
Shape {
appearance Appearance {
material Material {
diffuseColor 0.3 0.8 0
}}
geometry Extrusion {
crossSection [
1.0000 0.0000 0.9808 0.1951 0.9239 0.3827
:
0.9239 -0.3827 0.9808 -0.1951 1.0000 0.0000
]
spine [
1.0000 0.0000 0 0.9808 0.1951 0 0.9239 0.3827 0
:
0.9239 -0.3827 0 0.9808 -0.1951 0 1.0000 0.0000 0
]
scale [
0.3 0.3
]
}}
|
前の例と同じ平面の形を同じ軌跡で押し出します(crossSectionフィールドとspineフィールドは前の例と同じ)が、押し出す比率(scaleフィールド)をだんだん大きくしています。押し出す始めの面は存在しています(beginCap TRUE)が、終りの面は存在しません(endCap FALSE)。また、裏側の面は存在しています(solid FALSE)。
#VRML V2.0 utf8
#shape_extrusion_circle2.wrl
Shape {
appearance Appearance {
material Material {
diffuseColor 0.3 0.8 0
}}
geometry Extrusion {
crossSection [
1.0000 0.0000 0.9808 0.1951 0.9239 0.3827
:
0.9239 -0.3827 0.9808 -0.1951 1.0000 0.0000
]
spine [
1.0000 0.0000 0 0.9808 0.1951 0 0.9239 0.3827 0
:
0.0000 -1.0000 0 0.1951 -0.9808 0 0.3827 -0.9239 0
]
scale [
0.20 0.20 0.22 0.22 0.24 0.24 0.26 0.26 0.28 0.28
:
0.70 0.70 0.72 0.72
]
beginCap TRUE
endCap FALSE
solid FALSE
}}
|
前の例と同じ平面の形を直線に沿ってスケールを変えながら押し出したもので帽子の形をしています。(crossSectionフィールドとspineフィールドは前の例と同じ)が、押し出す比率(scaleフィールド)をだんだん大きくしています。押し出す始めの面は存在しません(beginCap FALSE)。また、裏側の面は存在しています(solid FALSE)。
#VRML V2.0 utf8
#shape_extrusion_hat.wrl
Shape {
appearance Appearance {
material Material {
diffuseColor 0.8 0.8 0.4
}}
geometry Extrusion {
crossSection [
1.0000 0.0000 0.9808 0.1951 0.9239 0.3827
: 省略
0.9239 -0.3827 0.9808 -0.1951 1.0000 0.0000
]
spine [
0 0 0, 0 0.01 0, 0 0.02 0, 0 0.075 0,
0 0.15 0, 0 0.225 0, 0 0.3 0, 0 0.375 0,
0 0.425 0, 0 0.47 0, 0 0.49 0, 0 0.5 0,
]
scale [
1 1, 1 1, 0.7 0.7, 0.68 0.68,
0.65 0.65, 0.58 0.58, 0.49 0.49, 0.385 0.385,
0.266 0.266, 0.136 0.136, 0.068 0.068, 0.01 0.01
]
solid FALSE
beginCap FALSE
}}
|
図に示す6面体を作成する例です。coordフィールドのCoordinateノードのpointフィールドで6面体の8個の頂点の座標を与えます。頂点には記述した順に0から7の番号が振られます。coordIndexフィールドで面を構成する頂点の番号を面の表側から見て左回りに指定し最後に-1を付けます。この図のz軸の正の方向を向いている面は 1, 2, 6, 5, -1,と記述します。これを面の数だけ記述します。ここでは6組です。色は、diffuseColorフィールドで 0.8 0.4 0.4と指定しています。
|
|
|
正20面体を作成する例です。coordフィールドのCoordinateノードのpointフィールドで正20面体の頂点の座標を与えます。頂点には記述した順に0から番号が振られます。coordIndexフィールドで面を構成する頂点の番号を面の表側から見て左回りに指定し最後に-1を付けます。これを面の数だけ記述します。色は、diffuseColorフィールドで 0.8 0.5 0.2と指定しています。
#VRML V2.0 utf8
# shape_indexdfaceset.wrl 正20面体 ICOSAHEDRON
Shape {
appearance Appearance {
material Material{
diffuseColor 0.8 0.5 0.2 }}
geometry IndexedFaceSet {
coord Coordinate {
point [
1.618 -0.526 0.851,
:
0.000 0.000 -1.902,
]}
coordIndex [
0, 1, 5, -1,
:
9, 10, 4, -1,
]
}}
|
正20面体の各面に異なる色を付けた例です。正20面体の形を設定する部分は前の例と全く同じです。colorPerVertexフィールドをFALSEとすると、colorフィールドで指定している色が面に付けられます。colorフィールドのColorノードのcolorフィールドで色を面の数だけ指定します。ここではcolorIndexフィールドが指定されていないので、色はcoordIndexフィールドで記述された面の順番に対応して付けられます。
#VRML V2.0 utf8
# shape_indexdfaceset2.wrl 正20面体 ICOSAHEDRON
Shape {
geometry IndexedFaceSet {
coord Coordinate {
point [
1.618 -0.526 0.851,
:
0.000 0.000 -1.902,
]}
coordIndex [
0, 1, 5, -1,
:
9, 10, 4, -1,
]
color Color { color [1 0 0, 0 1 0, 0 0 1, 1 1 0, 1 0 1, 0 1 1
0.8 0.5 0.2 1 0.5 0.9 0.8 1 0.2
:
0.9 0.6 0.2 1 0.1 0.2
] }
colorPerVertex FALSE
}}
|
正4面体の頂点を結んだ線を描いた例です。coordフィールドのCoordinateノードのpointフィールドで正4面体の頂点(一般的には点)の座標を与えます。頂点には記述した順に0から番号が振られます。coordIndexフィールドで線を構成する頂点の番号を指定し最後に-1を付けます。一筆書きで書ける線は頂点の番号を続けて記述できます。これを線の数だけ記述します。colorPerVertexフィールドがTRUE(デフォルト値)なので、colorフィールドで指定している色が頂点に付けられます。colorフィールドのColorノードのcolorフィールドで色を頂点の数だけ指定します。ここではcolorIndexフィールドが指定されていないので、色はpointフィールドで記述された頂点の順番に対応して付けられます。線の色は頂点に付けられた色が頂点間で内挿されます。
#VRML V2.0 utf8
#shape_indexdlineset.wrl 正4面体 TETRAHEDRON
Shape {
geometry IndexedLineSet {
coord Coordinate {
point [
-1.700 -0.981 -0.981,
0.000 1.963 -0.981,
1.700 -0.981 -0.981,
0.000 0.000 1.795,
]}
coordIndex [
0, 1, 2, -1,
0, 2, -1,
0, 3, -1,
2, 3, -1,
3, 1, -1,
]
color Color { color [ 1 0 0, 0 1 0, 0 0 1, 1 1 0 ] }
}
}
|
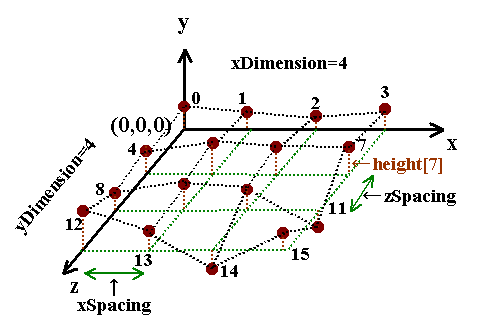
ElevationGridノードを用いて次の図に示す地形を作成した例です。
 |
xDimension、zDimensionフィールドともに4ですから格子点の数は16個です。各格子点には図のように 0 から 15 の番号がふられます。xSpacing、zSpacingフィールドにはx,z方向の格子間隔を与えます。heightフィールドには格子点の番号順に格子点における高さを記述します。solidフィールドはデフォルト値のTRUEであるため、面の裏側は存在しません。
#VRML V2.0 utf8
# shape_elevationgrid.wrl
Shape {
appearance Appearance {
material Material { diffuseColor 0.8 0.6 0 }
}
geometry ElevationGrid {
xDimension 4 zDimension 4
xSpacing 1 zSpacing 1
height [
0.3 0.25 0.2 0.25
0.3 0.7 0.6 0.6
0.3 0.5 0.4 -0.2
0.6 0.3 -0.2 0.2
]
}
}
|
ElevationGridノードを用いて山を作成した例です。xDimension、zDimensionフィールドともに10ですから格子点の数は100個です。creaseAngleフィールドを指定して面と面が作る角を滑らかにしています。solidフィールドはFALSEのため、面の裏側が存在しています。
#VRML V2.0 utf8
# shape_elevationgrid2.wrl
# 山
Shape {
appearance Appearance {
material Material { diffuseColor 1 0.7 0 }
}
geometry ElevationGrid {
xDimension 10 zDimension 10
xSpacing 0.4 zSpacing 0.4
solid FALSE
creaseAngle 0.8
height [
0.0, 0.0, 0.0, 0.0, 0.0, 0.0, 0.0, 0.0, 0.0, 0.0,
0.0, 0.0, 0.0, 0.0, 0.15, 0.2, 0.2, 0.1, 0.0, 0.0,
0.0, 0.0, 0.0, 0.0, 0.5, 0.5, 0.1, 0.1, 0.0, 0.0,
0.0, 0.1, 0.1, 0.2, 0.8, 0.2, 0.1, 0.2, 0.2, 0.0,
0.0, 0.0, 0.1, 0.6, 1.2, 0.9, 0.2, 0.2, 0.1, 0.0,
0.0, 0.0, 0.6 1.2, 0.8, 1.8, 0.9, 0.7, 0.2, 0.0,
0.0, 0.5, 0.6, 0.9, 1.2, 1.3, 0.5, 0.2, 0.1, 0.0,
0.0, 0.0, 0.1, 0.5, 0.1, 0.4, 0.8, 0.6, 0.3, 0.0,
0.0, 0.0, 0.0, 0.0, 0.1, 0.1, 0.5, 0.4, 0.2, 0.0,
0.0, 0.0, 0.0, 0.0, 0.0, 0.0, 0.0, 0.0, 0.0, 0.0
]
}
}
|
